Customer note
Overview
Definition
Customer notes are customizable messages meant for their specific employees. The content is specific to each customer.
We have two variations
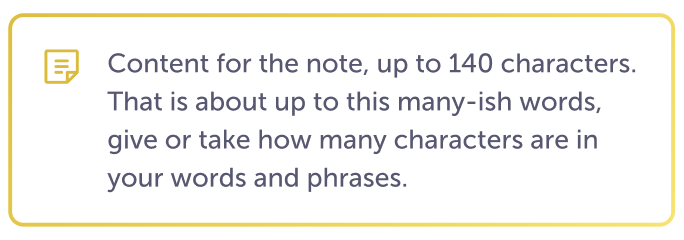
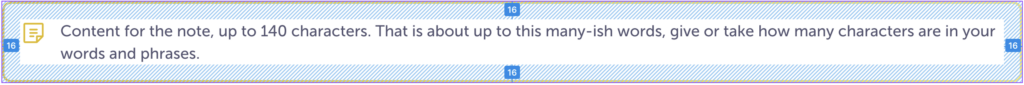
Simple

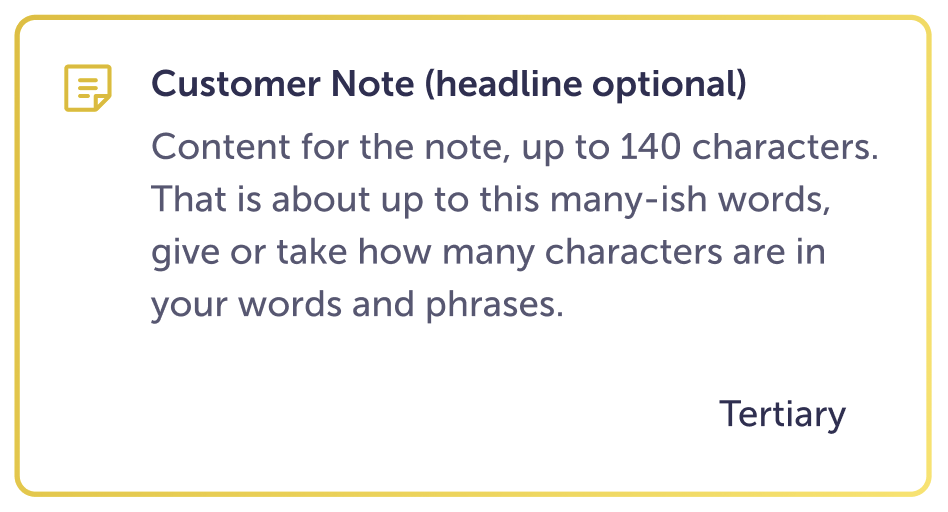
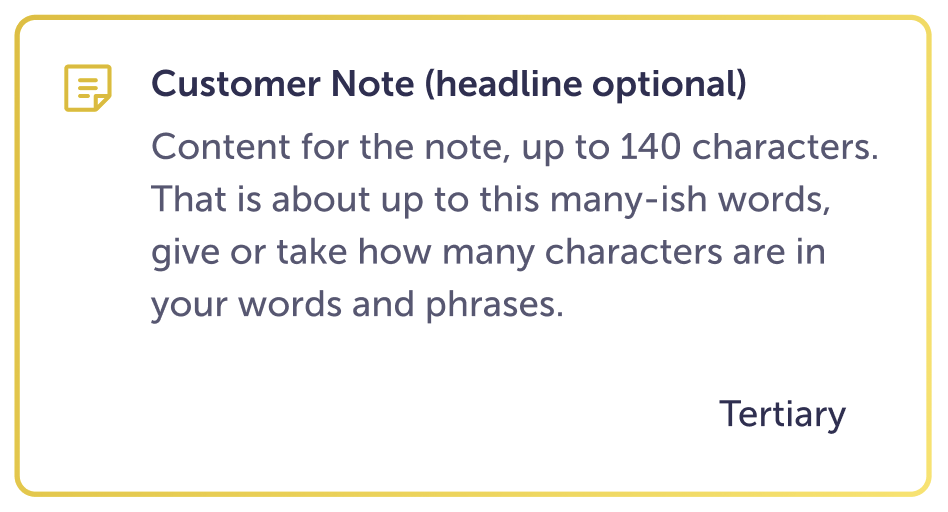
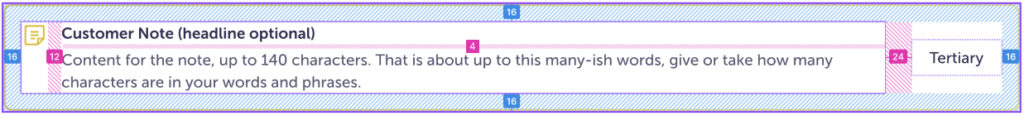
Extensive

In two sizes
Desktop

Mobile

Guidelines
These are not the same as Notification banners, since these are for users about their specific company’s benefits. It’s up to the customer to decide on what will be included.
Content
- The Simple view only allows for 140 characters to be visible. These are up to the discretion of customers and IMs.
- The headline is a new design, but it is not mandatory. This would be a new implementation idea if customers want to include a very brief overview of details or a way for JV to mention that these are employer notes.
- If a customer wants to include more details, the “Extensive” option allows for a modal with 5,000 characters. The modal uses a WYSIWYG editor, so they have the option to present information in many ways.
Visual
Placement
These can show up in almost all modules in Benefits Counselor. They are not required for customers to use, but they offer the opportunity to include additional information that could be useful to their users.
Sizing
Desktop
Across the whole screen / main container.
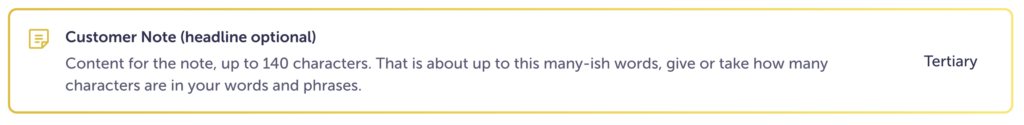
Mobile / slim
The button will fall under when used in smaller views. For example, on mobile or the right column of BC.
Specs
Simple

| Height | Varies on the amount of text used. |
| Border radius | 8 px |
| Border color | Yellow gradient, this is only to be used with Customer notes |
| Padding | 16 px (1 rem) |
| Icon size | 24 px (1.25 rem) |
| Icon padding-right | 12px |
| Headline size | paragraph-header-small |
| Headline spacing | 4 px |
| Body copy size | body-s-500 |
Extensive

Same specs as above and also:
| Button | Small tertiary |
| Body copy padding-right (or bottom for mobile) | 24 px (1.25 rem) |
| Modal | Follows Modal rules |
Accessibility
- While the border and icon are not AA contrast compliant, those are supplemental elements. The accessibility of the text and button do pass contrast compliance and non-mouse interactions.
- Keyboard accessible